先月3日にfluctは、ページスピードに関するセミナーを開催しました!今回はページスピード改善セミナーと題し、サイト運営者の方を対象に、なぜページスピードが重要なのか、ページスピードを改善するためには具体的にどのようなことを行えばよいのかをGoogleのご担当者の方をお招きしお話頂きました。
今回は応募者多数のため、抽選で当選された40名の方のみご参加いただきましたが、その内容をこちらで公開したいと思います!
セミナーを開催した背景
昨今、ページスピードに関してサイト運営者の方の関心が高まっています。その背景には、携帯端末の通信環境が良くなりサイトの読み込みが全体的に速くなったことや、AMP(Accelerated Mobile Pages)の本格的な始動開始などがあります。また、6月にはGoogleが「PageSpeed Insights」というツールを取り上げた部ログを改めてリリースしています。今回、このような背景からページスピードへ課題意識を持った皆さんにお集まりいただき、具体的な解決方法をお伝えしていきます。
なぜ今ページスピードが大切なのか
 「どうしてページスピードが大切だと思いますか?」という問いから始まった本トーク。Google社のモバイルソリューションコンサルタントである水谷さんより「WebPage Test」と「PageSpeed Insite」というツールを使って自社サイトのスピードを知り、どういった指標でサイト改善を行うべきかをお話していきます。
「どうしてページスピードが大切だと思いますか?」という問いから始まった本トーク。Google社のモバイルソリューションコンサルタントである水谷さんより「WebPage Test」と「PageSpeed Insite」というツールを使って自社サイトのスピードを知り、どういった指標でサイト改善を行うべきかをお話していきます。
まず初めに「Google が掲げている 10 の事実」の1つである「遅いより速いほうがいい。」になぞらえ、他企業の事例を紹介。ページスピードがトラフィックにどんな影響を及ぼすのか解説しました。
ページスピードが大切な理由①
ロード時間が遅いと、ユーザーの回遊率が下がる
ページスピードが大切な理由②
ロード時間が遅いと、ユーザーの再訪問率が劇的に下がる
ページスピードが大切な理由③
ユーザーのスピードに対する期待値が上がってきている
サイト運営者の皆さんはすぐに自社サイトのページスピード改善に向けて動き出す必要があります。
ページスピードを測る4つの指標
それでは次に、ページスピードを測る指標についてお話していきます。
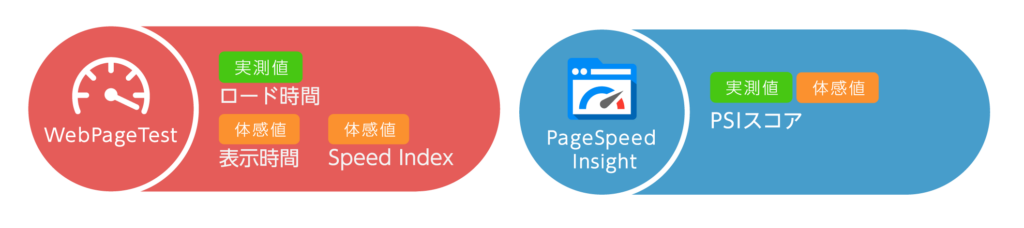
スピードには2種類あります。それは「実測値」と「体感値」です。実測値というのは「ロード時間」のことで、サイト上のすべての要素が読み込まれるまでの時間を指し、体感値というのは「表示時間」のことで、画面上に表示されている部分の読み込みが完了するまでの時間を指します。Google Analyticsで計測した場合に表示されている数値は「ロード時間」の方です。
良くある話ですが、Chrome のデベロッパーツールでaのリクエストが何秒、bのリクエストが何秒と測って全部足し合わせると、実測値である「ロード時間」が算出できるので、この「ロード時間」だけを改善する場合があります。もちろん、「ロード時間」を早くすることも大切ですが、ユーザーに関係がある、つまりユーザーに見えている部分のスピードをいかに速くするかもとても重要なので、「ロード時間」に合わせて「表示時間」も計測する必要があります。そこで「Speed Index」という指標を使います。これは、体感的な表示時間を示す指標です。(詳細はこちら)
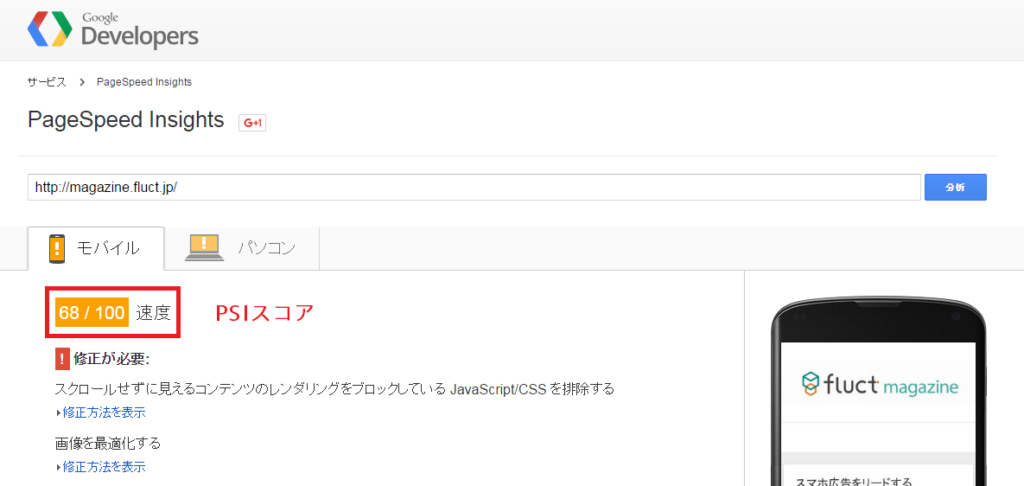
また、今お話ししたような「ロード時間」「表示時間」「Speed Index」という指標も大切ですが、今回のイベントのタイトルにもなっているPageSpeed Insite(以下、PSI)スコアというのも重要な指標といえます。
このPSIスコアは、100を上限に読み込みスピードをウェブサイトの構成を分析してスコア化しており、どれだけ高速化のための打ち手を使っているかという指標になります。分かりやすく言うとスピードを上げるための努力値みたいなものです。

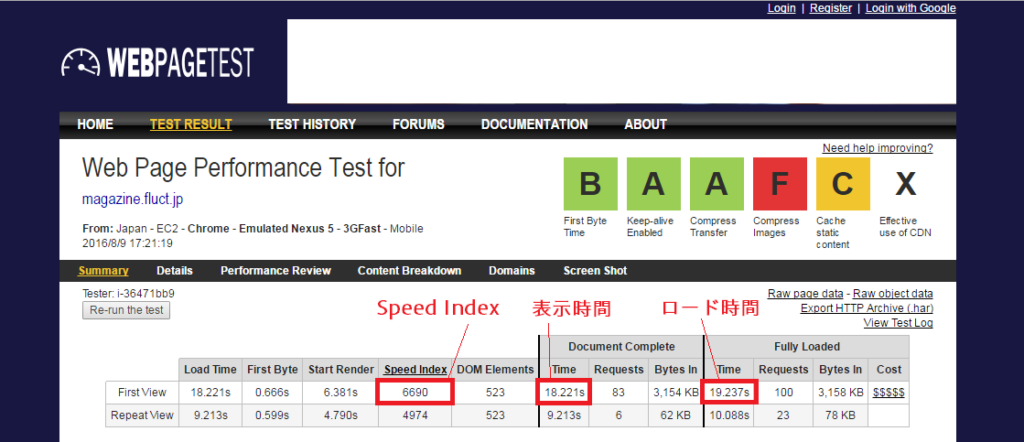
ページスピードを測るための4つの指標が分かったところで、次にそれらの数値を測定するツールと、具体的な目標数値をご紹介します。「ロード時間」、「表示時間」、「Speed Index」の3つは「WebPage Test」というツール、「PSIスコア」は「PageSpeed Insite」というツールで計測を行います。

実際の「WebPage Test」と「PageSpeed Insight」の画面ではこのように表示されます。


最後にこの2つのツールを使うときの注意点ですが、3G・LTEといった通信環境でもスコアが変わってきたり、サイト上の画像を更新したことで日ごとに数値は変化しますので、何度か計測して平均値を取ってみると良いと思います。
実際にサイトスピードを早くする7つのTIPS
では実際にサイトスピードの改善の具体的な方法をお話していきます。
TIPS①ファーストビューを優先させましょう
最初にユーザーの目に入るファーストビューの部分を改善しましょう(目安としては、4G環境において、ファーストビューを1秒以内にロードすることを目標にしてみてください)
TIPS②全体的にHTTPリクエストを減らす
同じようなファイルは出来るだけまとめて、重複するリクエストは整理して削除しましょう
TIPS③JS/CSSの最適化
HTTP同様、JSやCSSもファイルサイズなどを整理しましょう
TIPS④ファイルの圧縮
gzipを利用してファイルサイズを70-90%圧縮しリソースのダウンロード時間を短縮しましょう
TIPS⑤キャッシュを活用する
キャッシュの設定を見直すことで、余計なリソースの再ロードを避けましょう
TIPS⑥HTMLエラーのチェック
HTMLのマークアップエラーをチェックしましょう
TIPS⑦サーバーレスポンス最適化
ウェブ管理者とともにサーバーを検査し、最適化を実施しましょう
本セミナーのまとめ

いかがだったでしょうか。
ページスピードに関して、どんな指標で自社サイトを評価したら良いか分からない、何から手をつけて、どれくらいのスピードを目標にしたら良いのか分からない、そんな悩みを解決するヒントをお伝えしていきました。本記事を読んで、まずは自社サイトのページスピードを測ってみましょう!
WebPage Test
PageSpeed Insite
今後もメディアの皆様が抱える、サイトの運営方法やマネタイズ方法などを、セミナーやレポートを通してお伝えしていく予定です。次回イベントも年内に予定しておりますので、ぜひfluct magazineをチェックしてイベントにご応募ください。
本セミナーのイベントURLはこちら